当看到一个网站,想要了解它用了什么技术开发,可以通过开发者工具去看,但这样的效率很低。下面推荐两个方便的工具:
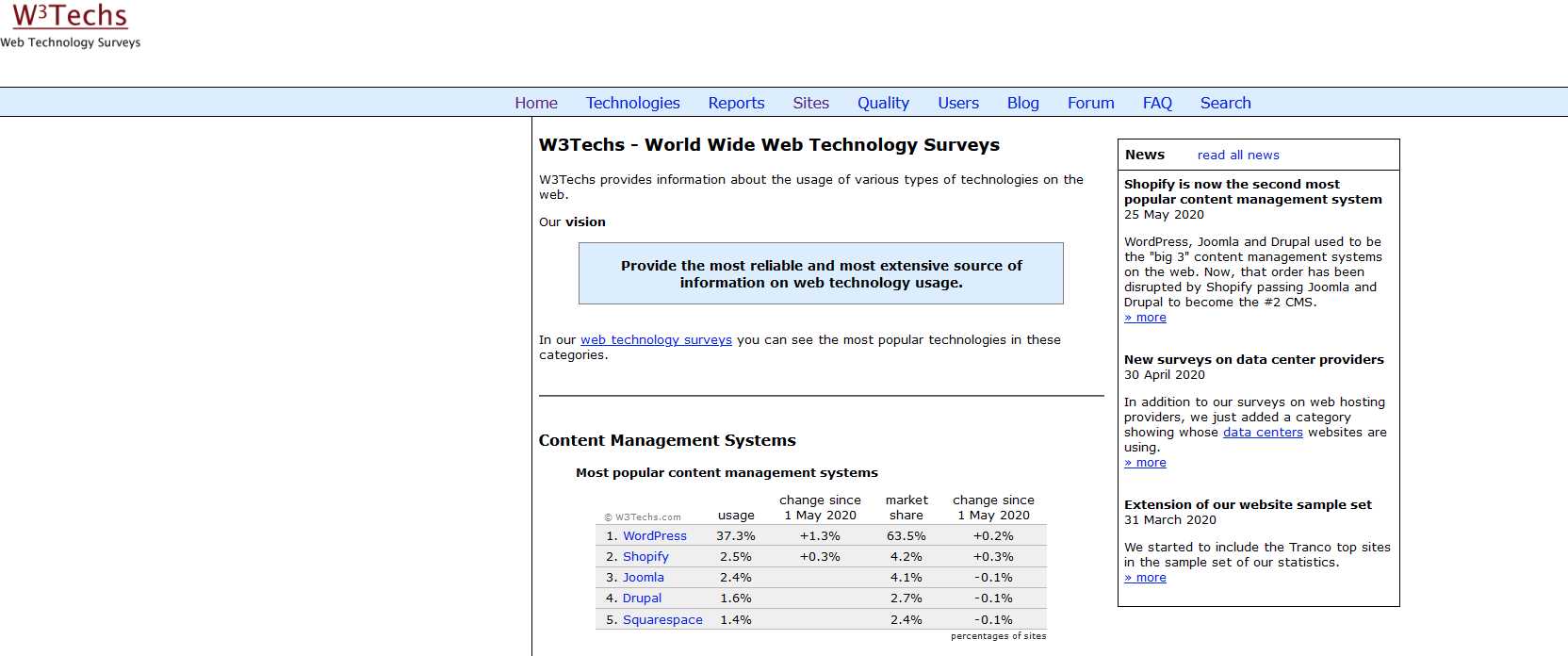
W3tech
https://w3techs.com
![图片[1]-一键查看后端程序语言,分析网站技术栈 --实验盒](https://www.shiyanhe.com/wp-content/uploads/2020/06/wp_editor_md_c2496e3bc1565eb525a9192490289d1b.jpg)
BuidWith
https://builtwith.com/
![图片[2]-一键查看后端程序语言,分析网站技术栈 --实验盒](https://www.shiyanhe.com/wp-content/uploads/2020/06/wp_editor_md_b8c017dfc77d2427106982f4d717a54f.jpg)
这两个网站可以方便了解网站的技术栈,输入网址一点就能得到结果,发现网站是采用什么技术创建的。
另外, chrome 上也有一个扩展插件 Whatruns也可以快速查看,插件安装地址是 https://chrome.google.com/webstore/detail/whatruns/cmkdbmfndkfgebldhnkbfhlneefdaaip。
![图片[3]-一键查看后端程序语言,分析网站技术栈 --实验盒](https://www.shiyanhe.com/wp-content/uploads/2020/06/wp_editor_md_b8ce9e52d5d5333452277270382a5e73.jpg)
© 版权声明
文章版权归作者所有,非商业转载请注明本站名称和原文链接,未经许可请勿商业转载
THE END


















暂无评论内容